Best of the web for Design and Web Development September 2021
- September 29th, 2021
- News
The end of means we finishing month in our usual format by compiling a round up of all the best design tutorial and web and design articles published through the month of September. This months post is jampacked with resources from how to create a lettering illustration to an article on how to design beautiful CSS shadows. We hope you enjoy the roundup some great posts to read through.
Premium design assets for
your next project
Acess to a huge libary of design resources from Photoshop brushes to vector resources.
Join todayDesign tutorials
Video Tutorial: Wavy 3D Distorted Text Effect in Adobe Illustrator
You’ll begin by applying the wavy distortion to the type, then I’ll show you how you can really enhance your text effects with Illustrator’s 3D tools. To turn the vector art into a grungy poster, we’ll finish it off with one of my photocopy textures from Spoon Graphics.

How to Create Viking Portrait Art in Photoshop
You will be learning how to create Viking portrait art in Photoshop using snow overlays and quick lighting techniques! Vikings have always captured artists’ imaginations, but thanks to popular Norse lore and culture being incorporated into things like comics and superhero movies, they are more popular than ever.

How to make groovy type logo in Adobe Illustrator
Combine typography and a freehand illustration to create a unique logo.

Create “Rage Planet” Photo Manipulation in Photoshop
In this tutorial, you will learn how to create “Rage Planet” photo manipulation in Photoshop. This tutorial is suitable for intermediate skill Photoshop users.

How to Create Lettering Illustrations the Easy Way!
This popular art style combines a silhouette graphic and a quote that is distorted and manipulated to fit within the outline of the surrounding shape. Usually, illustrations like this would be created by hand with pen and paper, but it takes some artistic skills to be able to plan and craft the image with no ‘undo’ button! This digital technique makes use of ready-made graphics, fonts, and textures to achieve the hand-made look, but with the added benefit of being able to tweak and adjust the layout until it looks just right.

Web and design articles
What’s New With DevTools: Cross-Browser Edition
Learn what’s new with developer tools in Firefox, Edge, Chrome and Safari. Discover new and powerful features that will help you be more comfortable and productive when testing and debugging across browsers.

Designing Beautiful Shadows in CSS
In my humble opinion, the best websites and web applications have a tangible “real” quality to them. There are lots of factors involved to achieve this quality, but shadows are a critical ingredient.

21 Exceptional Google Fonts You Probably Haven’t Discovered Yet
Google Fonts may be the single most significant contribution Google has made to the evolution of the web — yes, more significant than search, advertising, or analytics.

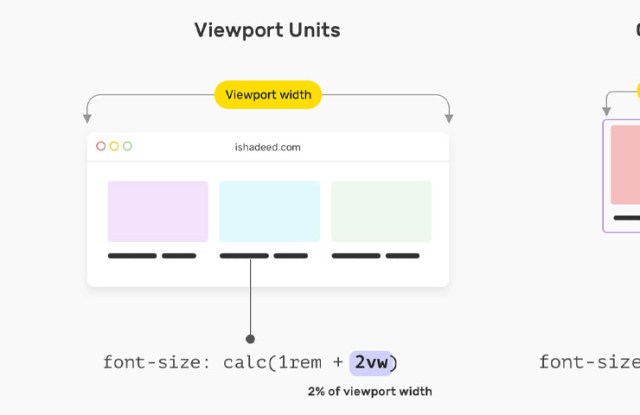
CSS Container Query Units
In CSS, we have a lot of units that can be used for different purposes. The most used ones are px, rem, and em. If there is something close to how CSS container query units work, then I would say viewport units.

5 mistakes to avoid before a product launch
A product release is an important milestone for any organization. However, building a product (let alone launching) is not easy and requires careful planning and execution.

A Cheat-Sheet on Internet Cookies – (Who, What, When, Why & How)
What are internet cookies, how should you feel about them? Are they helpful, harmless, dangerous?
