Best of the web for Design and Web Development November 2019
- December 2nd, 2019
- News
The 11th monthly roundup of year is finally here. November has been jam packed with design tutorials on Photoshop photo effects to design illustrations. Theres also some great front-end articles included from how to make your websites faster and how to become a front end master in 2020. A great round up you’ll enjoy reading through.
Premium design assets for
your next project
Acess to a huge libary of design resources from Photoshop brushes to vector resources.
Join todayPhotoshop
How to Easily Create Double Exposure Effect in Photoshop 2020
In this tutorial, It will show you how easy it is to create double exposure effect in Photoshop 2020, with the help of the brand new object selection tool.
How To Create a Vintage Toy Packaging Design
Follow along with today’s tutorial to create a vintage toy packaging design using both Adobe Illustrator and Adobe Photoshop. We’ll begin in Illustrator to draw the main product illustration, lay out the type, and compose the design. Then I’ll show you how to give the artwork a vintage appearance in Photoshop with the help of some textures, filters and brushes which will help to mimic the appearance of aged prints.
Do you know how to create particle effects in Photoshop? You can use this technique for many magical photo effects, in many different ways. In this tutorial, I’ll show you how to create a sparkle overlay effect—a special texture that you can use to add a sparkle effect to any photo!
You will start with basic shapes and with a few vector shape building techniques (Offset Path, duplicating objects, Pathfinder palette) along with some gradients and effects. The Clipping Mask also plays an important role in this tutorial along with the Align and the Transform palette. So let’s start!

Web and Developement
The Front-End Tooling Survey 2019 – Results
It’s been a little while coming, but the results from the 2019 Front-End Tooling Survey are now here!

Moving towards a faster web
Speed has been one of Chrome’s core principles since the beginning – we’re constantly working to give users an experience that is instant as they browse the web. That said, we have all visited web pages we thought would load fast, only to be met by an experience that could have been better. We think the web can do better and want to help users understand when a site may load slowly, while rewarding sites delivering fast experiences.

IS IT TIME TO START USING AN IMAGE CDN?
One of the most important elements in the success of a website is speed. Tools like Google Lighthouse have been built to emphasize performance precisely because it is so important to user experience, and by association, to search engine ranking.

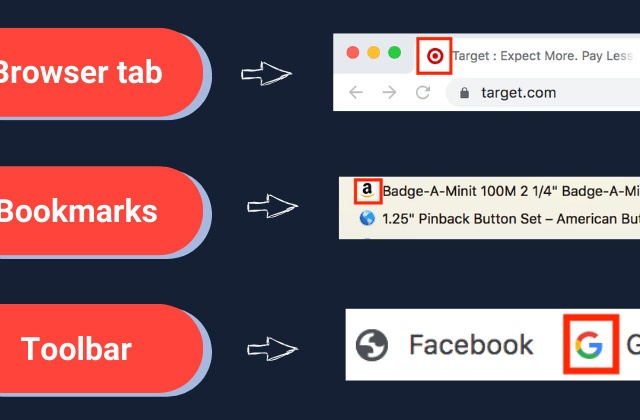
What is a Favicon? [+4 Tips for Creating an Impactful Favicon]
When you bookmark pages on the web, it’s challenging to remember the name of the page. As you dive back into your bookmarks to find it, you see a small icon next to the page. You recognize the icon and realize it’s the website you viewed prior.

Become a Front-End Master in 2020 With These 10 Project Ideas
This is a little updated cross-post from a quickie article I wrote on DEV. I’m publishing here ‘cuz I’m all IndieWeb like that.





